Summary: How to write a quick and dirty WordPress widget to add social network links to your template.
Size does matter
A good user experience requires responsiveness. Speed. Web pages that don’t make you wait more than a couple of seconds while they load, or even worse, load in bits and pieces and reorganize themselves in front of the user; “that’s the way these things work” isn’t good enough an excuse. Your users don’t want to know how your site works (even if your site is about how the internet works – they want to read about the problems, not experience them), they just want to get things done and move on. As Eve says in Gaiman’s The Sandman Vol. 6: Fables and Reflections, “Some people have real problems with the stuff that goes on inside them … sometimes it can just kill the romance”.
Two of the culprits these days seem to be huge JavaScript and CSS files. They’re by no means the only causes, but they can cause trouble at times. Delays when loading a CSS file result in the dreaded flash of unstyled content on some browsers. Problems loading a JavaScript file… well, let’s just say it ain’t pretty. The delivery of these files can be slowed down by a number of factors. File size is one of them; a 168kb file will download considerably more slowly than a 6kb one.
This is made worse by the use of multiple JavaScript and/or CSS files. Separating functionality or styles in a sensible way is heaven-sent when it comes to maintenance, but the way the web works means that it’s a lot easier to download one largish file than several small ones. Multiple files mean that the browser must make multiple requests to the server, and each request carries a small overhead since the server has to include a certain amount of information with each response it makes. To top it off, most browsers are configured to open a limited number of connections to a server at any one time – IE8 allows up to 6 concurrent downloads on broadband, while Firefox allows 8; these connections must be shared between the JavaScript, style, images, and other embedded files. This can cause the downloads to be queued up on pages with a lot of stuff on them.
What we need, then, is a small number of reasonably sized files: how do we get to that?
Version control for the masses
Version control is one of those weird, geeky things that never really gained much ground in non-geek fields, despite the fact that it’s blindingly useful. Even educational institutions (at least the ones I’ve been able to observe) seem to prefer to omit so much as a mention of it in their technical courses. I can’t really give a reason for this, but it does at least give me the excuse to write a post about version control and kick it off with a rant.
So what’s this version control thing?
Version control (or source control) is nothing more arcane than keeping copies of your work as you make changes to it. On the surface, it’s all straight-forward; make a copy of every file you have before you make any changes to it. That way, if you seriously mess up, you can always fall back to something that worked before, or at least compare your broken copy with one that used to work so you can figure out where it went off kilter. Your client wants the image he told you to throw away two days ago? No problemo – out comes the backup. Accidentally deleted half your thesis and closed the word processor? No problem – out comes the backup.
Now, in the real world, it’s not so easy. Unless you have an iron will, a black belt in filing, and a zen-like ability to name files in a sensible way, you’ll be swamped with a huge number of backups with similar looking names. Something that’s impossibly difficult to find, might as well not exist at all. We want to get the goodies, but really need to keep all those backups out of our way. Luckily there are like, loads of version control systems out there to do the heavy lifting for you.
The rest of this post will be about how to set up a version control system for a single user. We’ll use Subversion, because it’s free, works great, and because I like it. Since we want to keep things as slick as possible, we’re not going to use raw Subversion though – we’re going to use TortoiseSVN, which is also free, also works great, and has nice coloured icons to boot. This neat tool lets you do most of the stuff you want Subversion for, but it lets you do it from Windows Explorer, rather than the command line.
In the beginning were the words, and the words were “It sucks”
In his Tech-Ed session “Why software sucks”, David Platt was explaining why, in fact, software sucks. The reasons were not some mystical ramblings, or some pseudo-scientific best guesses. It was all solid common sense; problem being that, since designers and developers often know the conventions too well, we will often assume, without a second’s thought, that our users know the same conventions. I was sufficiently impressed by the session (Delivered in an hour long chunk of what can be called good stand-up comedy entertainment. Reminded me a little of George Carlin, really 🙂 ), to buy his book.
Do you really want to delete this file? Hmm, no, what I really wanted to do was give it a back massage…
To take one of the examples from “Why software sucks” and give it shape: consider a confirmation box. You know the kind… “Do you really want to …?”. Can’t stand the damn things myself. Platt makes a few well considered arguments against them; the main ones being:
1. If a user clicked the button, he or she REALLY wants to do that action.
2. Unless the button was clicked accidentally, in which case, your user interface design sucks.
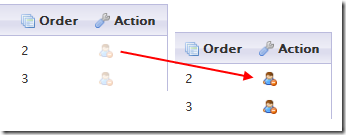
I’ve been working on a WordPress contact management plugin recently, and decided to slip this idea in. The delete button for each contact starts off disabled, and it is only enabled while the user holds down the CTRL+D key combination:
And that’s that, once you’ve clicked, it’s deleted with no further confirmation. Once this gets tested for a while, I’ll post any further observations here.
I’ll probably change the delete icon to a more conventional x, since the little guy with a stop sign doesn’t strike me as being an obvious “delete” indicator. Then again, I guess I’ll wait to see what comes out of the test. I’m not my user, so I’ll see what they think first.
Is this thing on?
Download sample code here (New window)
There’s been a project knocking around the back of my head for a while. I keep putting it off, doing some work on it now and again but never really settling down to really do it. This long weekend turned out to be one of those occasions; I’ve just finished playing Fallout 3 (Awesome game, the ending left a slightly bitter taste in my mouth though) and ended up with nothing to do. Visual Studio to the rescue…
Now what?
If you ever worked on an application that requires Internet connectivity, you will have had to handle situations where the connection may be unavailable for certain periods of time. Sometimes you can get by that by trapping an exception; I know I have, though I still find that particular solution to be somewhat inelegant. What I wanted was some way to monitor the state of the connection and keep track of it. This way, if you need to send a message for example, you can have your application decide whether it should try to send it right away, or whether it should stash it away till the connection becomes available. This post is about how to determine whether a connection is up or down, and notify the application when the state changes. Continue reading “Is this thing on?”
Entity framework learning guide
Christmas is here early this year! Zeeshan Hirani has released his 514 page pdf guidebook about the Entity Framework. Thanks!
Keep code behind clean
Last week, Marlon blogged about how to avoid adding command binding code to code-behind files. The idea is both simple and great, and allows you to keep your code behind nice and clean, and your layers separated. There’s only one (and yes, I’m being very anal here) thing that bugged me with it:
DataContext = new ViewModel(new SampleModel());
or, for that matter, “DataContext = anything”, is still in the code behind class. This can easily be sorted out with some easy data binding and a supporting class. Continue reading “Keep code behind clean”
Dynamic proxies using Castle
The sample code can be downloaded here
This week I found myself with some time on my hands, so I knocked up a simple object pool. It’s fairly standard stuff… you call Fetch to get something out of the pool, and Return to put it back. Fairly standard.
The problem
The call to Return felt a bit annoying. If we forget to call that, we end up leaking resources as we create more and more objects, or get an exception thrown at us. Not good. I wanted something like the using (whatever) syntax, which I think is the most awsome thing ever.
To do that, we’d have to ensure that all the items in the pool implement IDisposable, have a reference back to the pool, and call Return in their dispose method. This isn’t really feasible; for starters, it would tightly couple everything with the pool, which is, like, all sorts of bad. A far better approach is, in my opinion, to wrap the object being pooled to add whatever behaviour I need. Not necessarily a great idea if you don’t know what’s going to be pooled beforehand. Continue reading “Dynamic proxies using Castle”
Should HTML be considered as a data format?
In a short, but thought provoking post, Bertrand Le Roy asks whether HTML has evolved into a purely data carrying format, which is what, after all, it was meant to be in the first place.
Unless I missed the point totally, this is, in fact, the general direction of the XHTML strict specifications. With both appearance (via css) and behaviour (go jQuery!) being decoupled from the data, the contents of the html file represent only content, which is, in my opinion, Web Dev Nirvana. We cannot really have semantic html (as I understand it, this simply means that elements only ever describe what their content is, not what it does or looks like) until we have this separation.
In an aside, Mr. Le Roy says “and if we can ignore the huge majority of existing contents that is less than ideally written”. Thinking about it, it’s not as up-in-the-air-idealistic as it sounds. It’s true that no browser or device intended for browsing the net can afford to ignore 99% of the content out there, but we already have the tools to ignore this: Doctypes. Internet Explorer and Firefox already enforce different rendering rules based on the doctype for a page; if we had an XHTML SERIOUSLYSTRICT doctype, a reader could easily offer the basic or limited functionality to that (or even none at all) and give the really strict documents the real deal.
To cap it off; I don’t think we’re there yet, but we’ll get there eventually, especially once the beefier CSS3 selectors get more widespread support. Once we have those, we can even do away with the class attribute and specify appearance in a purely declarative way, turning our html into pure content.
We’ve already (mostly) moved on from the dark age of blink and marquee tags, but to be honest, we don’t need to remember the bad old days of nested tables and abused markup; we are still in the bad old days of nested tables etc. It is always good to see people like Mr. Le Roy keep the torch going forward.
Things to do in Barcellona when you’re dev
 I’m sitting in Barcellona’s international conference centre right now, waiting for the keynote speech for TechEd EMEA 2008 to kick off the 5 days of the Geek.
I’m sitting in Barcellona’s international conference centre right now, waiting for the keynote speech for TechEd EMEA 2008 to kick off the 5 days of the Geek.
It feels fun already, my only gripe is that I can’t go to ALL of the sessions unless I learn to be omnipresent or something :'( Then again, most of the stuff on discussion are so cool that my head would probably melt down if I took it all in.