In his Tech-Ed session “Why software sucks”, David Platt was explaining why, in fact, software sucks. The reasons were not some mystical ramblings, or some pseudo-scientific best guesses. It was all solid common sense; problem being that, since designers and developers often know the conventions too well, we will often assume, without a second’s thought, that our users know the same conventions. I was sufficiently impressed by the session (Delivered in an hour long chunk of what can be called good stand-up comedy entertainment. Reminded me a little of George Carlin, really 🙂 ), to buy his book.
Do you really want to delete this file? Hmm, no, what I really wanted to do was give it a back massage…
To take one of the examples from “Why software sucks” and give it shape: consider a confirmation box. You know the kind… “Do you really want to …?”. Can’t stand the damn things myself. Platt makes a few well considered arguments against them; the main ones being:
1. If a user clicked the button, he or she REALLY wants to do that action.
2. Unless the button was clicked accidentally, in which case, your user interface design sucks.
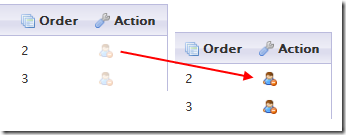
I’ve been working on a WordPress contact management plugin recently, and decided to slip this idea in. The delete button for each contact starts off disabled, and it is only enabled while the user holds down the CTRL+D key combination:
And that’s that, once you’ve clicked, it’s deleted with no further confirmation. Once this gets tested for a while, I’ll post any further observations here.
I’ll probably change the delete icon to a more conventional x, since the little guy with a stop sign doesn’t strike me as being an obvious “delete” indicator. Then again, I guess I’ll wait to see what comes out of the test. I’m not my user, so I’ll see what they think first.


cool idea I love it!
1 note, you should do a legend to say that the user should press the CTRL+D to enable the delete. Well i guess you already thought of that…
I really love the idea 10 points to Karl 😀
It’s there as a tooltip, but yes, I suspect a permanent legend makes more sense. Thanks 🙂
Re: 2. Unless the button was clicked accidentally, in which case, your user interface design sucks.
So very very true!
Have the man with the “X” on him instead of the stop sign. That says delete user to me. Maybe pressing “CTRL+D” is only slightly lighter then the damn confirm screen… why not just press one key? Would “ALT” work?
Thank you for your comments, Mark and Derrick. As it turned out, the man with the little stop sign worked fine, so there was no need to change it. I have since lost touch with the people using that plugin, but given there were no problems with this item in its early months, I doubt that they were raised further down the line.
Regarding your suggestion on key combinations: I find a key press is much less of an interruption than a popup – bear in mind that you can hold the keys down, so it’s not like you have to press and release for every click. Concerning the single key press; this would work in some instances, but if you go down that route you might want to avoid loading up too many meanings into one key press. A combination of two keys is enough to specify intent – I am unlikely to be holding down Ctrl-D by accident. I could have made “ALT” the general, context sensitive “action” key, but then you run the risk of accidental clicks in the wrong place. Then again, that depends on your application and audience. If the tasks you are dealing with are clearly defined, and single key press actions make it easier, then you should do them that way. If your users are not accustomed to using key combinations in applications, then you should not go that way.
I also have to emphasize Marlon’s comment, below, on legends. VERY important. In my case, few users noticed the tool-tip prompt, and none of them actually read the instructions given to them 😉